Electron.NET是一个嵌入了ASP.NET Core的Electron的封装,通过Electron.NET可以构建基于.NET5的跨平台的桌面应用,使得开发人员只需要使用ASP.NET Core和 Blazor就可以胜任桌面应用的开发工作。
开发环境
创建新项目
1
| dotnet new blazorserver -f net5.0 -o ElectronNETDemon
|
将项目“ElectronNETDemon/ElectronNETDemon.csproj”添加到解决方案中。
1
| dotnet sln ElectronNETDemon.sln add ElectronNETDemon
|
将包“ElectronNET.API”的 PackageReference 添加到项目ElectronNETDemon
1
| dotnet add package ElectronNET.API
|
1
2
3
4
5
6
7
| public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseElectron(args);
webBuilder.UseStartup<Startup>();
});
|
修改Startup.cs,打开Electron窗口
1
2
3
4
5
6
7
| public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
Task.Run(async () => await Electron.WindowManager.CreateWindowAsync());
}
|
- launchSettings.json
- Startup.cs
1
2
| app.UseHsts();
app.UseHttpsRedirection();
|
要启动应用程序,请确保已将’ElectronNET.CLI’软件包安装为全局工具:
1
| dotnet tool install ElectronNET.CLI -g
|
然后初始化Electron.NET项目,electronnet.manifest.json应该出现在你的 ASP.NET Core项目中。
运行以下命令启动程序
第一次启动期间可能需要等待漫长的时间,如启动失败可以设置 npm 的源镜像
1
| npm install -g cnpm --registry=https://registry.npm.taobao.org
|

输入以下命令构建各平台的桌面应用,默认为这些平台生成 x64 包。
1
2
3
| electronize build /target win
electronize build /target osx
electronize build /target linux
|
如需构建 X86 的包,请使用以下命令
1
| electronize build /target custom "win7-x86;win32" /electron-arch ia32
|
将包“AntDesign”的 PackageReference 添加到项目ElectronNETDemon
1
| dotnet add package AntDesign --version 0.1.0-*
|
修改Startup.cs,在项目中注册Antdesign
1
2
3
4
5
6
| public void ConfigureServices(IServiceCollection services)
{
services.AddAntDesign();
...
}
|
在 wwwroot/index.html(WebAssembly) 或 Pages/_Host.cshtml(Server) 中引入静态文件
1
2
| <link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet">
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>
|
为了动态地显示弹出组件,需要在 App.razor 中添加一个 组件。
1
2
3
4
5
6
7
8
9
10
11
12
| <Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)"/>
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
<AntContainer />
|
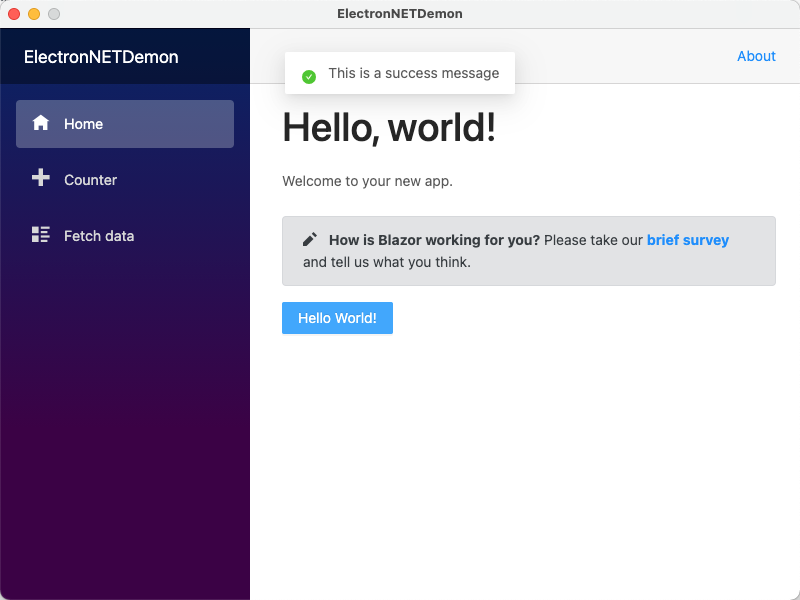
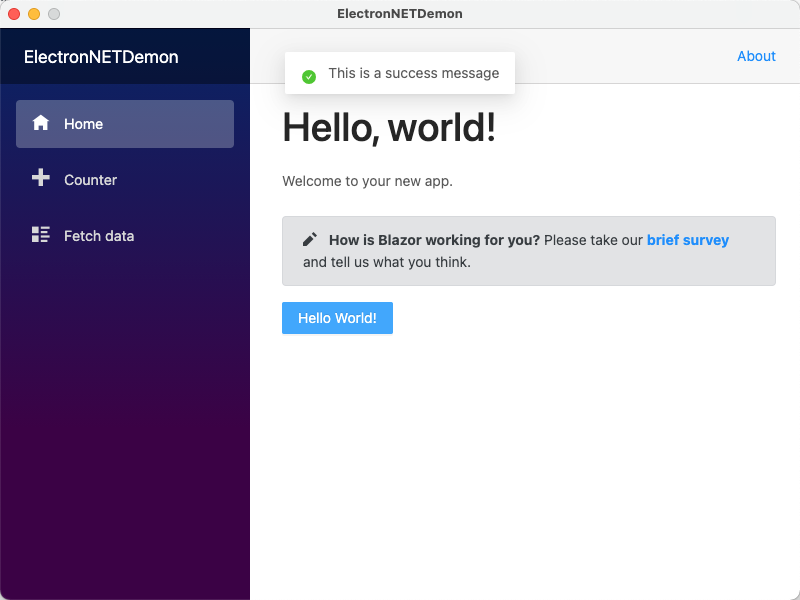
最后我们就可以在 razor 页面中使用 AntDesign,在Index.razor加入以下代码,触发按钮的点击事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| @inject MessageService _message
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<Button Type="primary" OnClick="Success">Hello World!</Button>
@code {
private async Task Success()
{
await _message.Success("This is a success message");
}
}
|

本文 GitHub 代码
https://github.com/huangmingji/ElectronNETDemon
相关文档